WordPressでテーブルの横スクロールを実装する方法の紹介です。プラグイン不要、divタグでのラッピング不要、CSS追加のみで設定が可能です。私の調査が浅いのか、常識的な方法なのか、この方法を紹介しているサイトを見かけなかったので記事にしてみました。
※WordPressのバージョンは「5.4.2」です
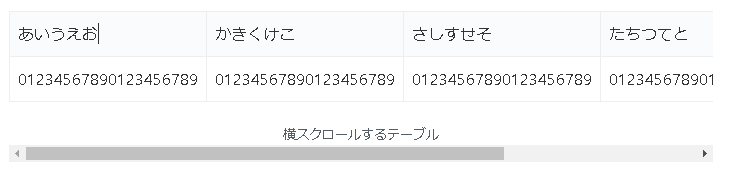
| あいうえお | かきくけこ | さしすせそ | たちつてと | なにぬねの |
| 01234567890123456789 | 01234567890123456789 | 01234567890123456789 | 01234567890123456789 | 01234567890123456789 |
ネット上で紹介されていた方法
ネット上で紹介されている方法は、ほぼ以下の3種に分類されるのですが、どの方法も私にはデメリットがありました。
- プラグイン利用
高機能なテーブル用のプラグインがあるようですが、プラグインを増やすとサイト自体のレスポンスが悪くなる可能性が高いため、プラグインはなるべく増やしたくない。 - テーマの機能を使う
私の使用しているテーマの機能では、テーブル毎の個別設定ができず、全てのテーブルが対象になってしまい、アフィリエイトリンクのレイアウト崩れが発生してしまうことがあった。 - 作成したテーブルをdivタグでラッピング
Gutenbergエディターで行うと、ビジュアルエディターで表示した際、「このブロックには、想定されていないか無効なコンテンツが含まれています」というエラーになってしまい、エディター上でテーブル内容が編集できなくなってしまう。
横スクロールテーブルの実装
実装方法は簡単で、style.cssを編集し、テーブルブロックへ追加CSSを設定するだけです。多くのサイトで紹介されている、divタグでラッピングする方法とあまり変わらないのですが、対応後もビジュアルエディターでテーブルの内容を編集できるというのは、大きな違いかと思います。
style.css 編集
「外観 > テーマエディタ」で「style.css」を編集し、以下のコード(CSSクラス)を追加します。
/* 横スクロール */
.is-scroll {
overflow: auto;
white-space: nowrap;
}
テーブルブロックへ追加CSSを設定
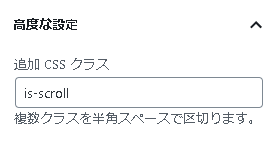
横スクロールさせるテーブルブロックを選択し、ブロックの設定の「高度な設定」にある「追加CSSクラス」に「style.css」に追加したCSSクラスを追加します。

追加CSSクラスを設定すると、ビジュアルエディタ上でも横スクロールが可能となり、テーブル内の編集も可能です。

以上で横スクロールテーブルの完成です。
まとめ
テーブルブロックを配置後、コードエディタで確認すると、table は figure タグでラッピングされています。この figure タグは div タグ同様のブロックレベル要素のため、divタグでラッピングしてスクロールさせる方法を、そのまま適用することができます。
検索で一番多くHITするのは div タグでラッピングする方法だったのですが、この方法の方がより簡単に実装できると思いました。