多くの開発言語に対応しているコードエディタ Visual Studio Code を Windows10 へインストール、日本語化する手順を初心者でもわかりやすいよう画像で細かく解説します。
Visual Studio Code インストーラのダウンロード
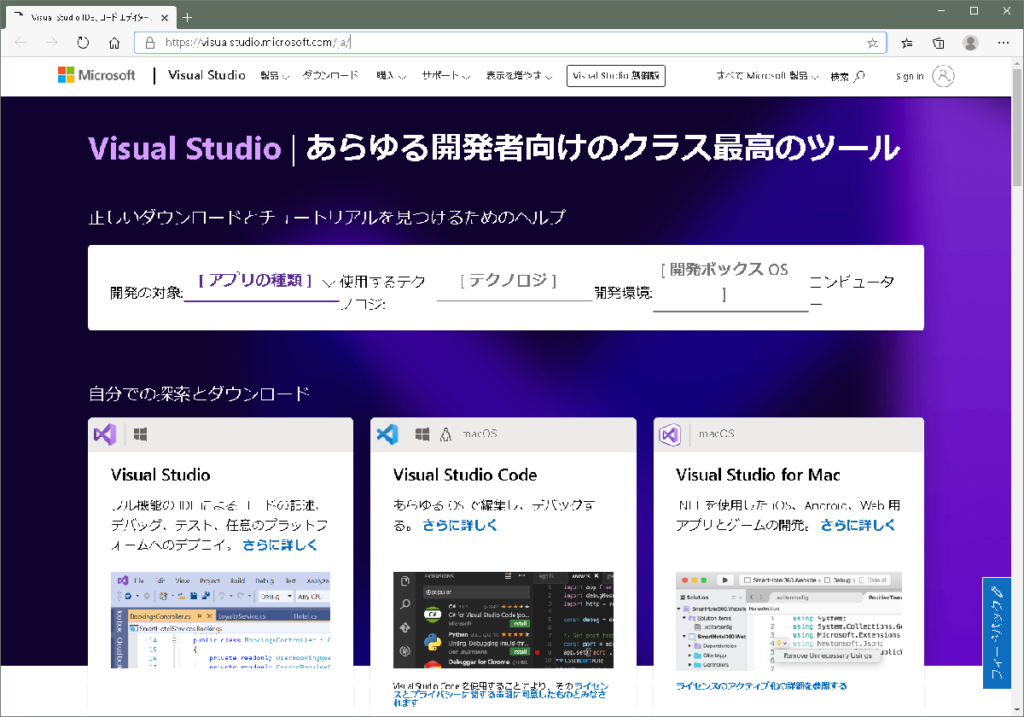
まずはインストーラをダウンロードするため、 Visual Studio 公式サイト へアクセスします。
※ブラウザは Edge を使用して操作しています。

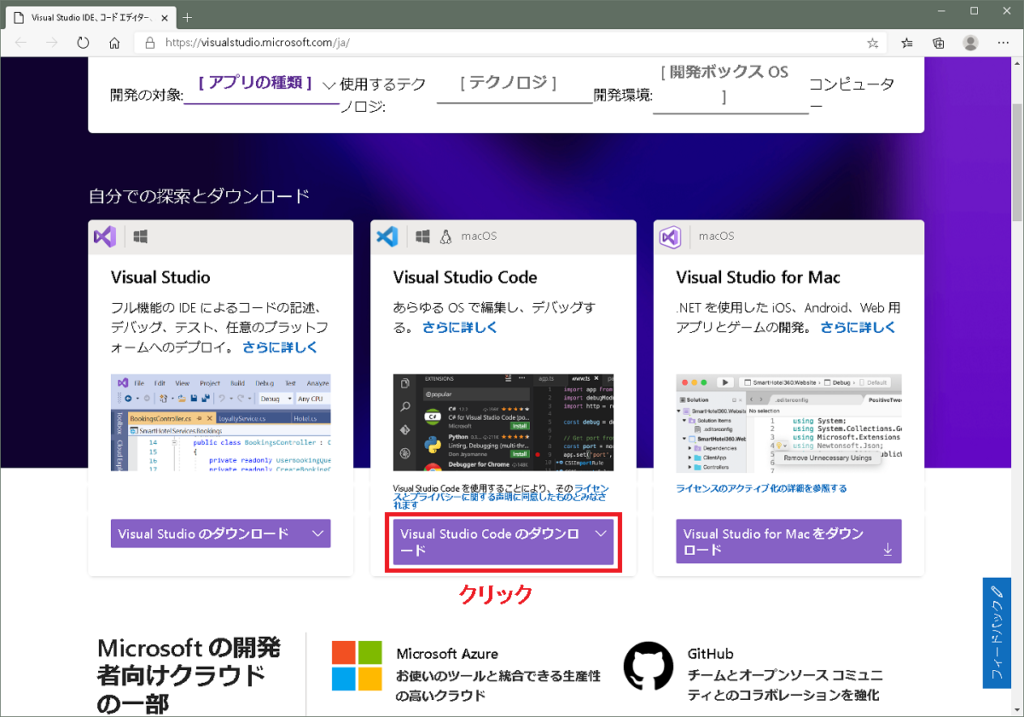
画面中央の Visual Studio Code と記載されている箇所全体が表示されるよう、少し画面を下にスクロールします。

Visual Studio Code のダウンロードと表示されている箇所をクリックすると、インストーラのダウロードが開始されます。

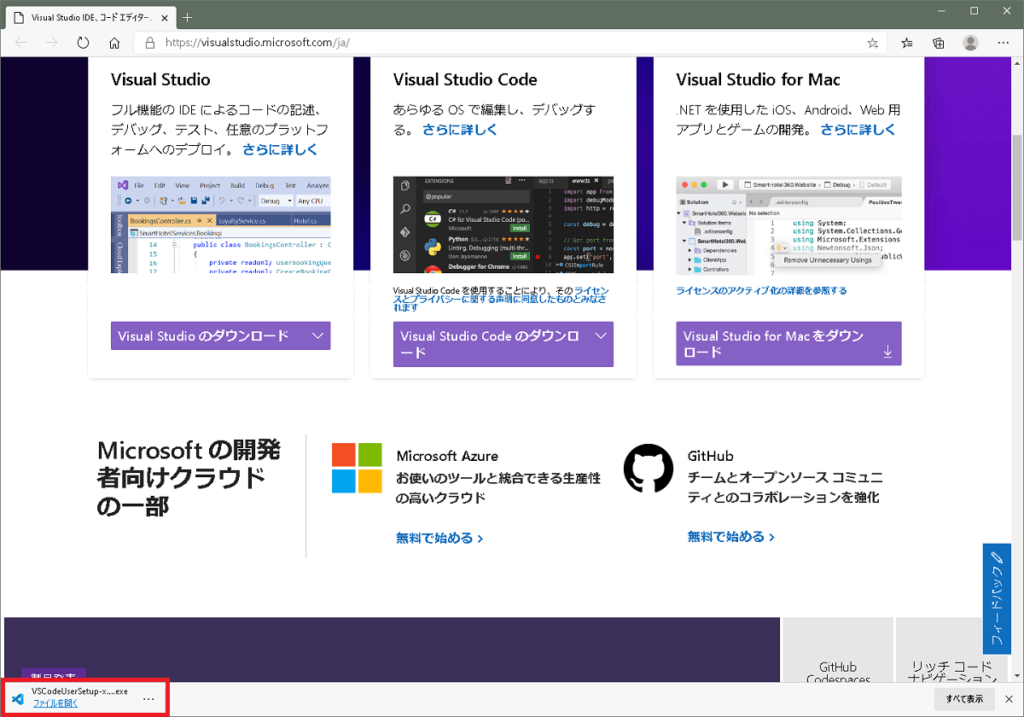
ブラウザ左下にダウンロード状況が表示されます。ダウンロードが完了したら、ダウンロードフォルダを開きます。

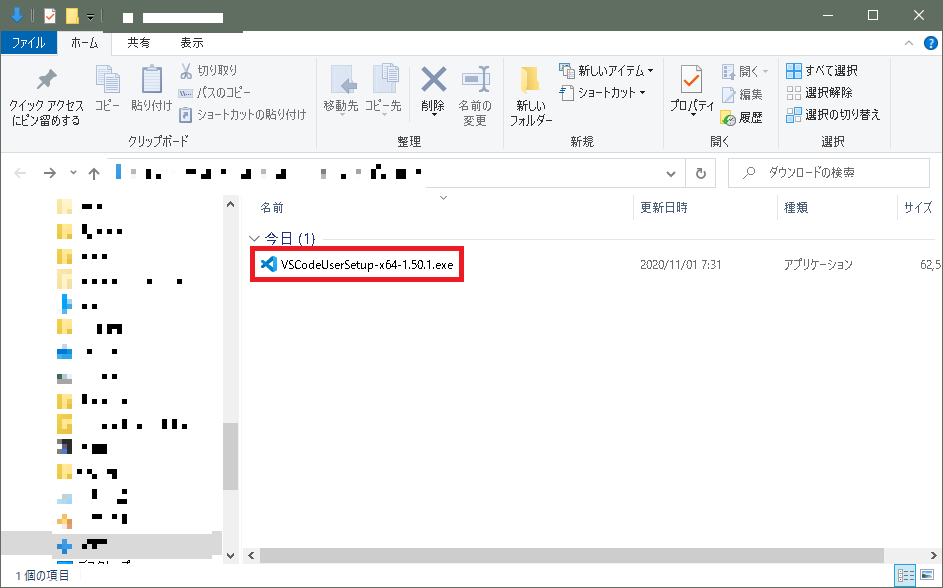
ダウンロードフォルダに格納されている VSCodeUserSetup-x64-1.50.1.exe がインストーラです。ファイル名後方の数値部(1.50.1)は、ダウンロード時のバージョンの値となります。以上でインストーラのダウンロードは終了です。
Visual Studio Code インストール
Visual Studio Code のインストールを行います。インストーラをダブルクリックで実行し、セットアップを起動します。

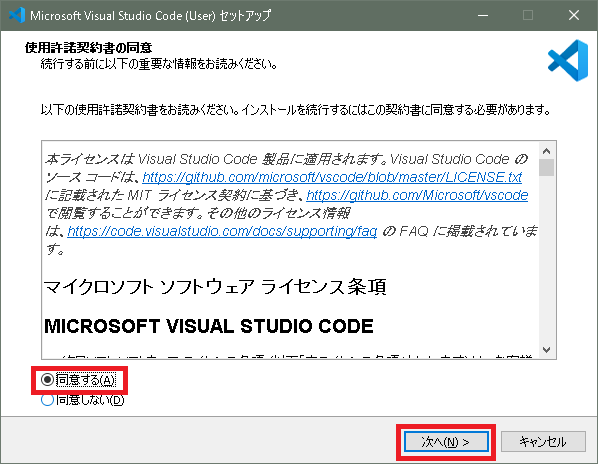
セットアップが起動すると「使用許諾契約書の同意」が表示されますので、「同意する」を選択し、「次へ」ボタンをクリックします。

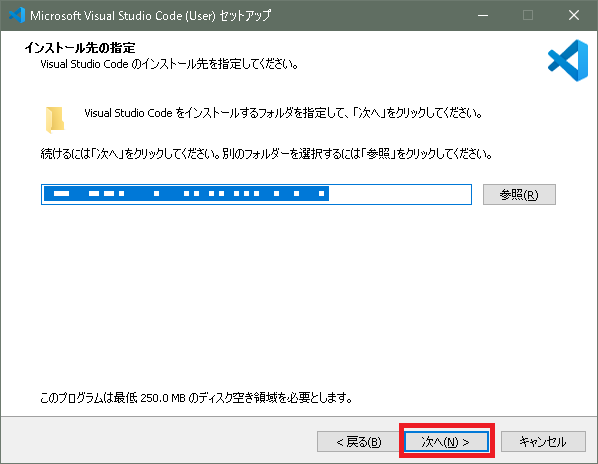
「インストール先の指定」が表示されます。インストール先フォルダの変更、指定が可能ですが、変更せずに「次へ」ボタンをクリックします。

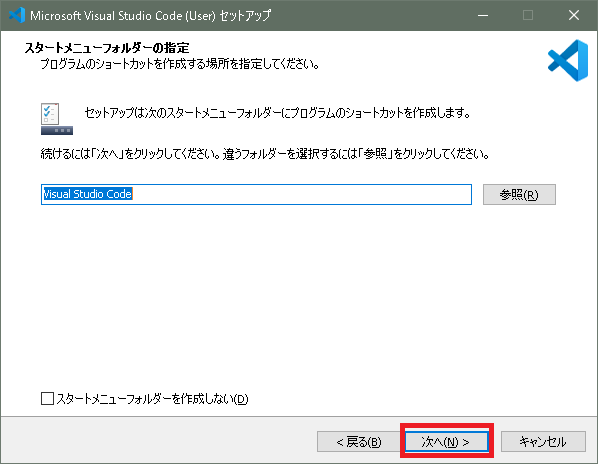
「スタートメニューフォルダーの指定」が表示されます。そのまま「次へ」ボタンをクリックします。

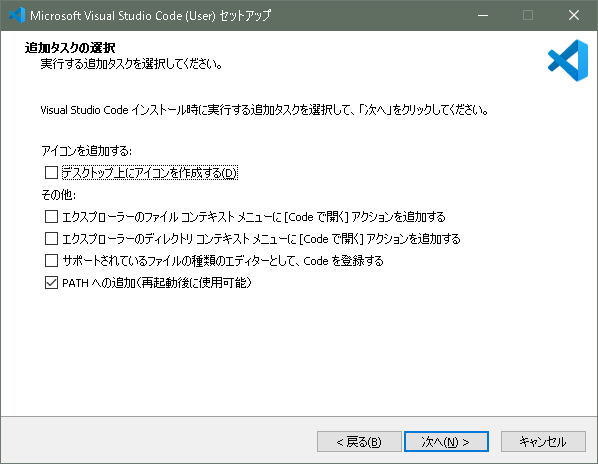
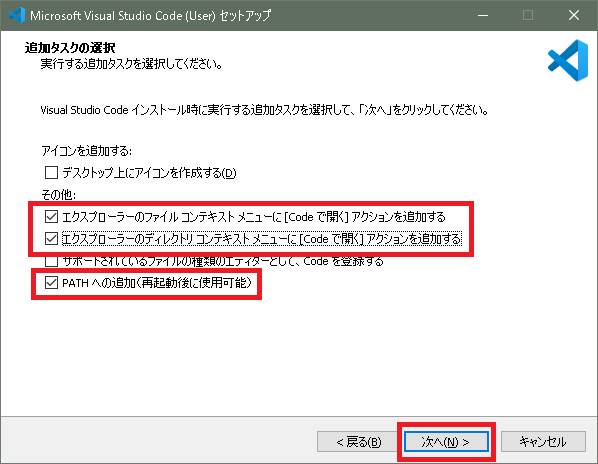
「追加タスクの選択」が表示されます。「PATHへの追加(再起動後に使用可能)」にチェックが入っていることを確認してください。チェックが入っていない場合はチェックを入れます。

その他は好みに応じてチェックを入れ、「次へ」ボタンをクリックします。
ここでは、ファイル及びフォルダーをVisual Studio Code で直接開く事ができるように、コンテキストメニューへの追加(2項目)にチェックを入れています。

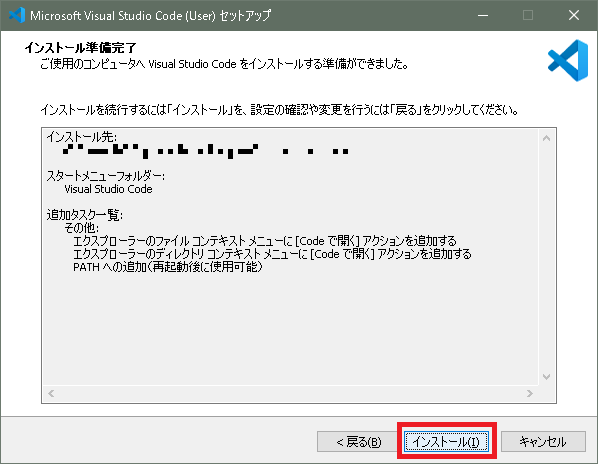
「インストール準備完了」が表示されます。これまで設定してきた内容に誤りが無いことを確認し、「インストール」ボタンをクリックします。

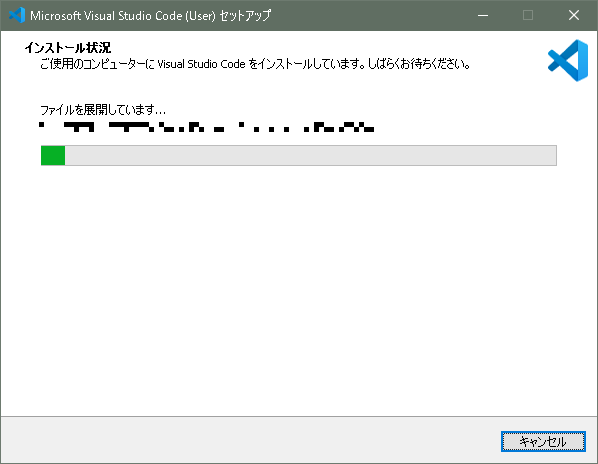
「インストール状況」が表示され、インストールが開始されます。インストールが完了するまで、そのまま待機します。

インストールが完了すると「Visual Studio Code セットアップウィザードの完了」が表示されます。「完了」ボタンをクリックし、セットアップを終了します。「Visual Studio Code を実行する」にチェックが入っていると Visual Studio Code が起動します。

Visual Studio Code 日本語化
Visual Studio Code のインストール直後は英語表記になっています。拡張機能を設定し、日本語化します。

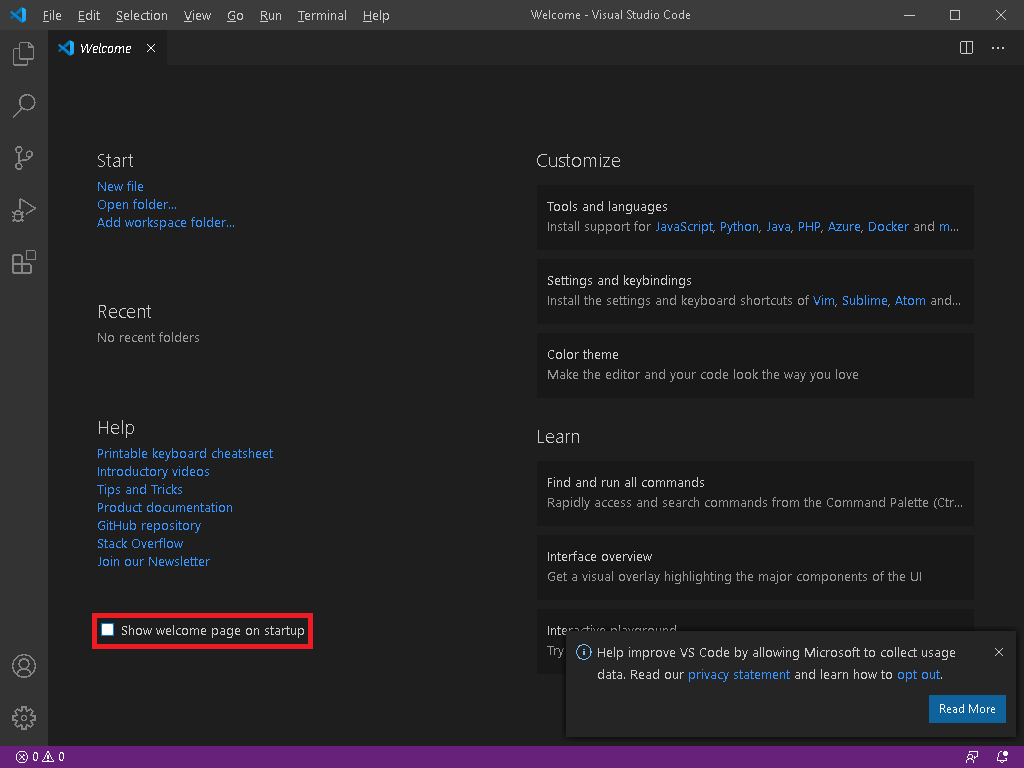
Visual Studio Code 起動時に表示される「Welcomeページ」が不要の場合、ページ左下の「Show welcome page on startup」のチェックを外します。

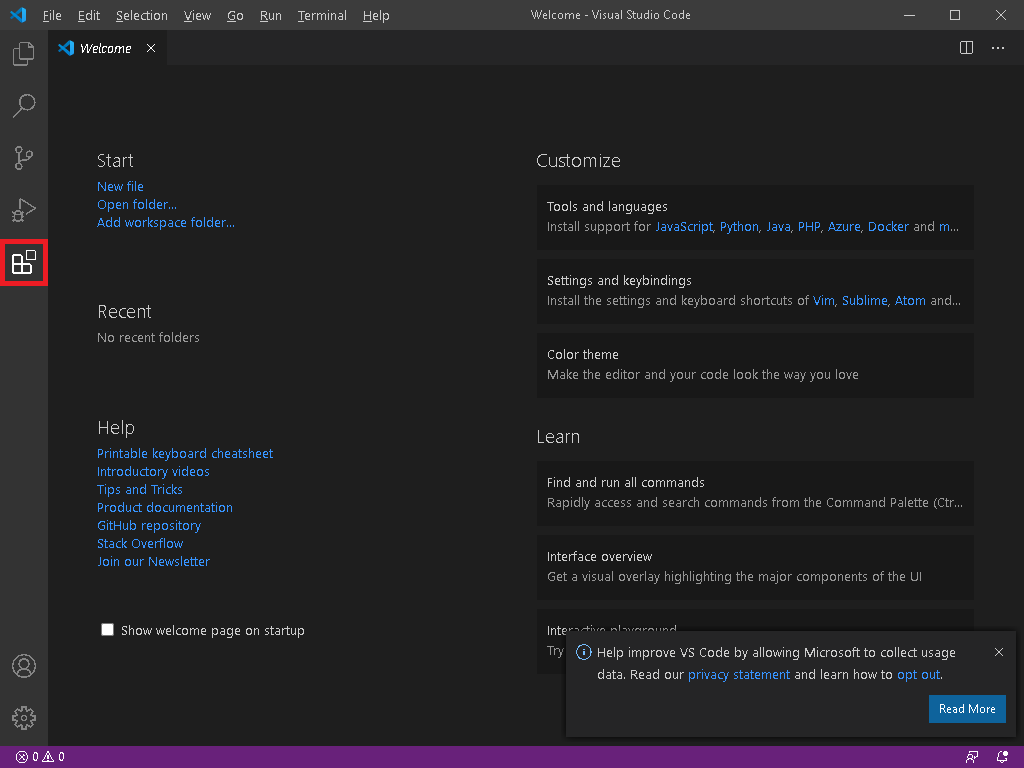
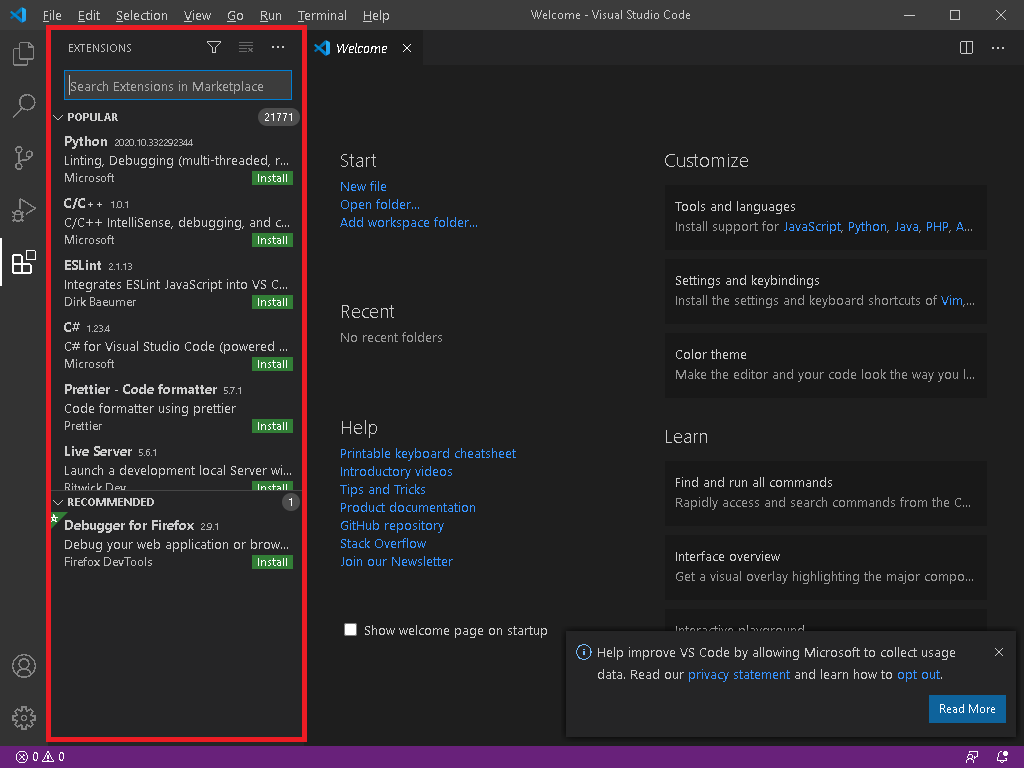
拡張機能をインストールする為、左側に表示されている「拡張機能」のアイコンをクリックします。

拡張機能エリアが表示され、上部には検索欄があります。

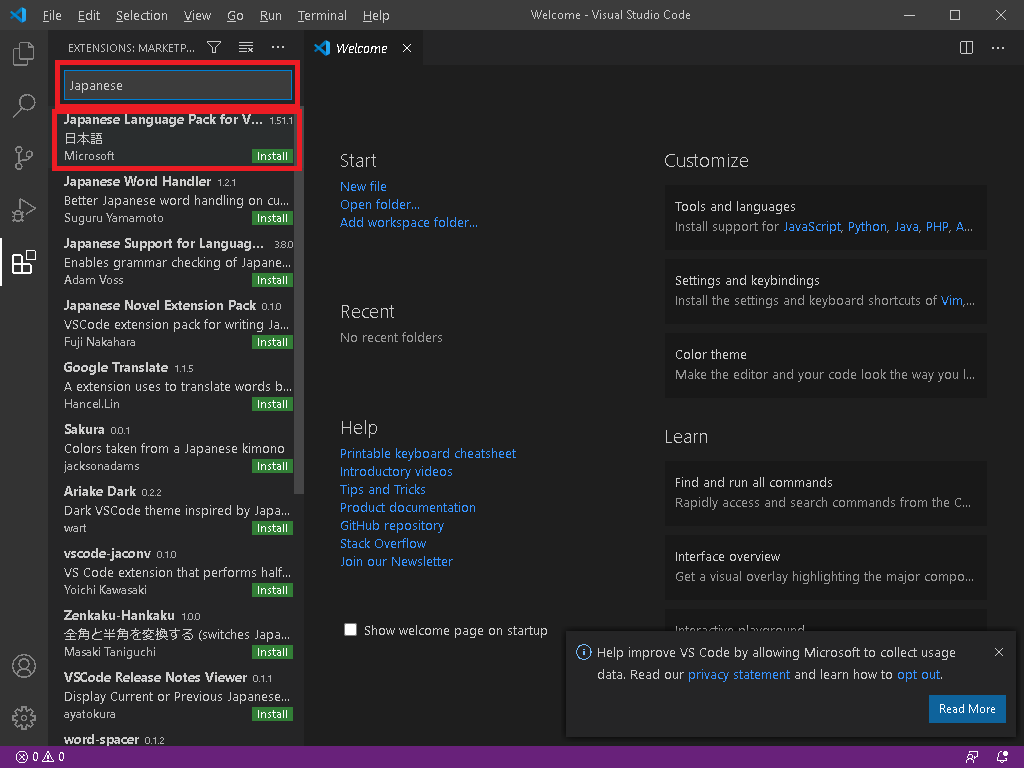
拡張機能エリアの検索欄に Japanese と入力すると、拡張機能の自動検索が行われ、拡張機能エリアに「Japanese Language Pack for Visual Studio Code」が表示されます。

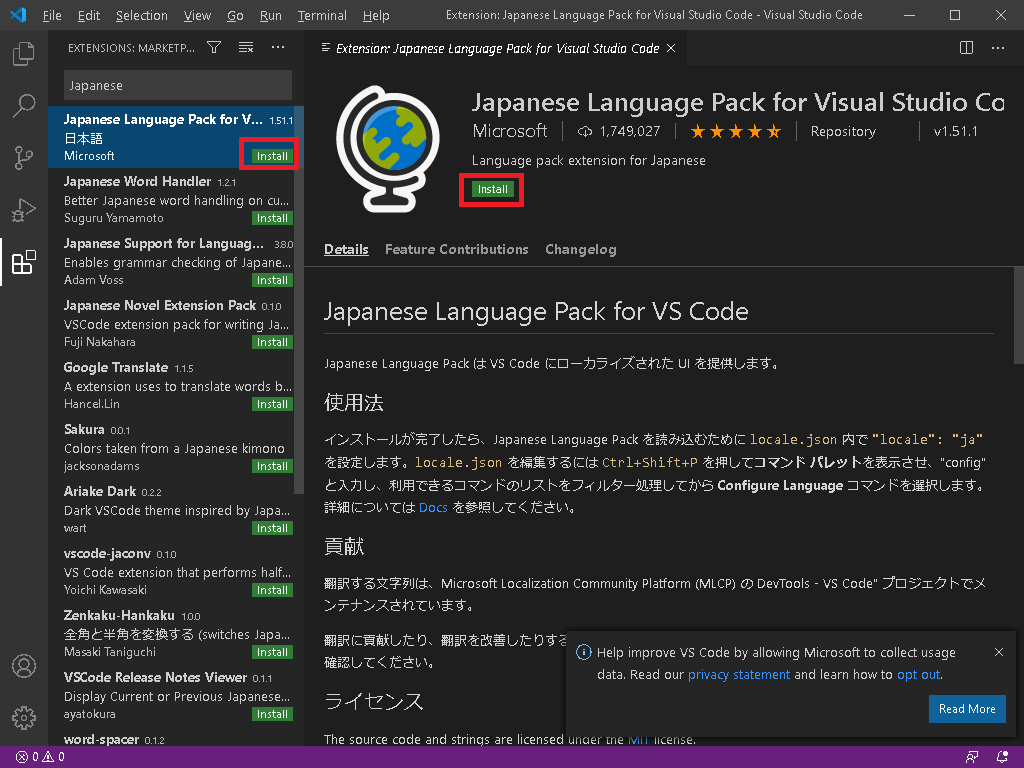
拡張機能エリアの「Japanese Language Pack for Visual Studio Code」をクリックすると、画面右側に拡張機能の詳細情報ページが表示されます。拡張機能エリアまたは詳細情報ページの「Install」ボタンをクリックし、拡張機能をインストールします。

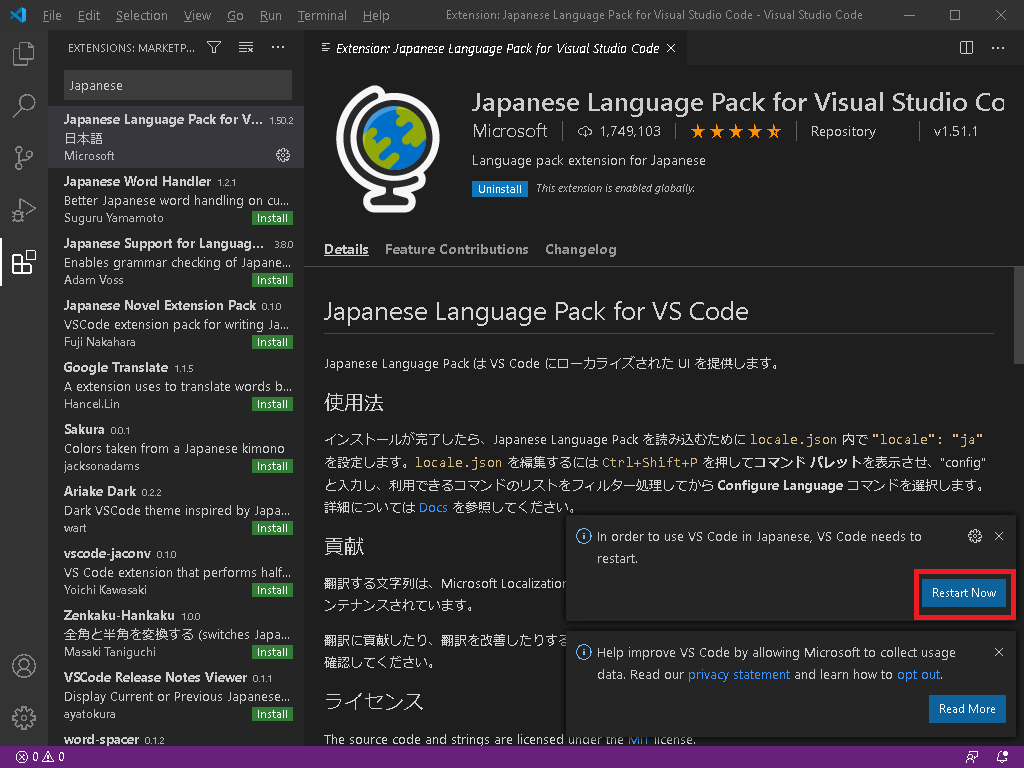
インストールが完了すると画面右下に通知が表示され、Visual Studio Code の再起動を促されます。「Restart Now」をクリックし、Visual Studio Code を再起動します。

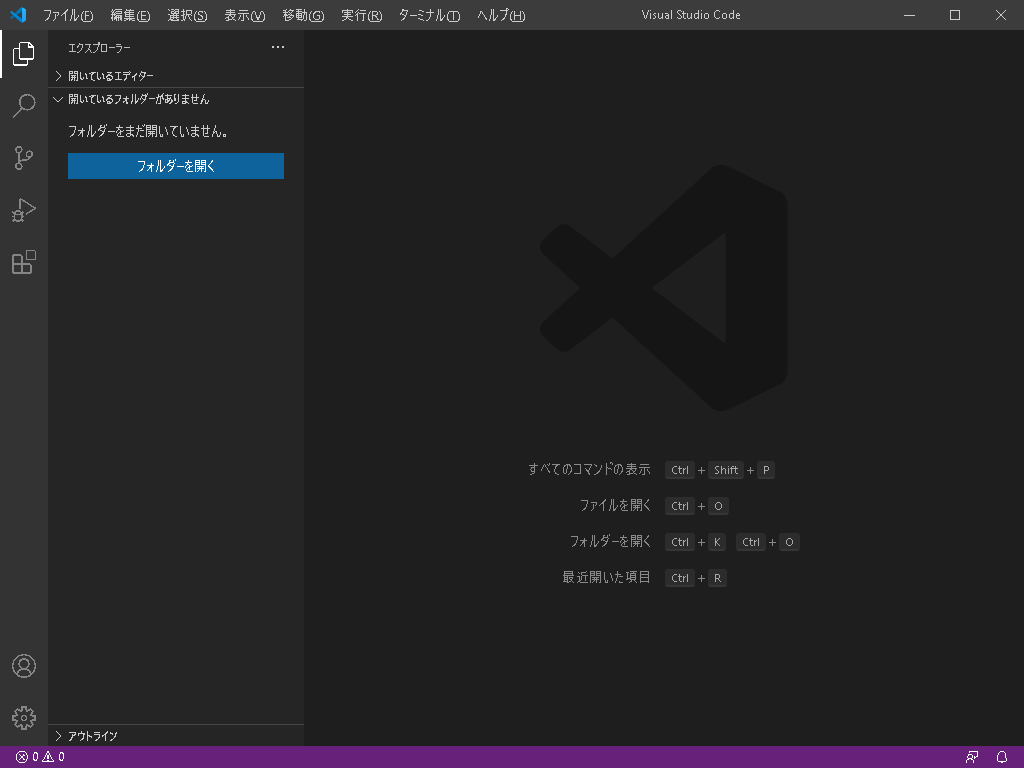
Visual Studio Code が再起動すると、メニュー部や他の表示箇所が日本語になっていることが確認できます。Visual Studio Code の日本語化はこれで完了です。